I wrote a few months ago about diving into the Linux Mint Cinnamon theme files to change the default icon size in the Cinnamon menu. Having recently decided to do a “fresh” install (/home partition intact) of Mint 20 beta, which at time of writing is coming out of beta soon). One of the first things I did was dive back into the theme file to change the menu icons to my preferred size, but the file looked completely unfamiliar.

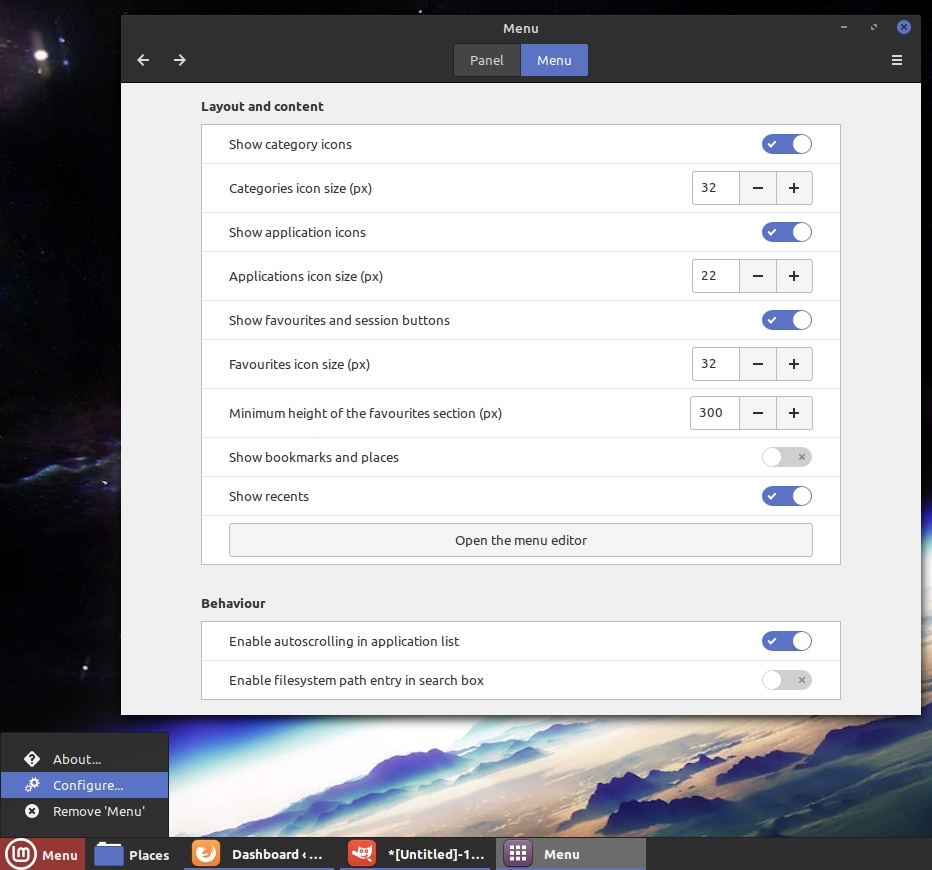
After a few minutes of searching I gave up and started poking around. I was extremely happy to find the controls have now been moved into the GUI. Just right click the Cinnamon menu, configure and click the menu tab.
This may seem like a small thing, but for me this is huge. I spent years using gnome, and each update usually took away various settings (screensaver settings, I’m looking at you) in the name of making things “easier”.
This change of pace in Cinnamon is a breath of fresh air, and one less thing I need to refer to notes in order to change to my liking. Good work, Mint Team.
